GC垃圾处理,JS性能优化
内存管理介绍
- 内存: 由可独写单元组成,表示一片可操作空间
- 管理: 人为的去操作一片空间的申请、使用和释放
- 内存管理: 开发者主动申请空间、使用空间、释放空间
管理流程: 申请→使用→释放
JavaScript中内存管理
- 申请内存空间
- 使用内存空间
- 释放内存空间
一个简单的js管理流程
// 申请
let obj = {};
// 使用
obj.name = "obj";
// 释放
obj = null;Javascript中的垃圾
- JavaScript中内存管理是自动的
- 对象不再被引用时是垃圾
- 对象不能从根上访问到时是垃圾
JavaScript中的可达对象
- 可以访问到的对象就是可达对象(引用、作用域链)
- 可达的标准是从根出发是否能够被找到
- JavaScript中的根就可以理解为是全局变量对象
以下代码中存在两次引用,有可达对象
let obj = { name: "xm" };
let ali = obj;
ali = null;
console.log(ali); // null
console.log(obj); // { name: 'xm' }GC算法
GC 定义与作用
- GC 就是垃圾回收机制的简写
- GC 可有找到内存中的垃圾、并释放和回收空间
GC里的垃圾是什么
- 程序中不再需要使用的对象
function func() {
name = "lg"
return `${name} is a coder`
}
func()- 程序中不能再访问到的对象
function func() {
const name = 'lg'
return `${name} is a coder`
}
func()GC 算法是什么
- GC 是一种机制,垃圾回收器完成具体的工作
- 工作的内容就是查找垃圾释放空间、回收空间
- 算法就是工作时查找和回收所循环的规则
常见GC算法
- 引用计数
- 标记清除
- 标记整理
- 分代回收
引用计数
- 核心思想:设置引用数,判断当前引用数是否为0
- 引用计数器
- 引用关系改变时修改引用数字
- 引用数字为0时立即回收
引用计数算法实现原理,判断对象的引用计数数值是否为0
const user1 = { age: 11 };
const user2 = { age: 22 };
const user3 = { age: 33 };
const nameList = [user1.age, user2.age, user3.age];
function fn() {
num1 = 1;
num2 = 2;
}
fn();
// num1和num2是挂载在当前window对象下的 对于这些变量来说引用计数肯定不是0
function fn2() {
// 加上关键字之后表示num3 num4只能在fn函数作用域内生效
const num3 = 1;
const num4 = 2;
}
// 调用fn2()结束之后找不到num3和num4,那么引用计数就会变为0,GC开始工作,就会回收空间
fn2();-
引用计数算法的优点
- 发现垃圾时立即回收
- 最大限度减少程序暂停
-
引用计数算法缺点
- 无法回收循环引用的对象
- 时间开销大
function fn() {
const obj1 = {}
const obj2 = {}
// 对象循环引用,作用域内有一个互相的指引关系,所有引用计数并不为0
// 此时引用计数算法下的GC无法将这两个空间回收
obj1.name = obj2
obj2.name = obj1
return 'lg is a coder'
}
fn()标记清除
-
核心思想: 分标记和清除二个阶段完成
-
遍历所有对象找标记活动对象
-
遍历所有对象清除没有标记的对象
-
回收相应的空间
-
标记清除的优点
- 可以回收循环引用的对象
-
标记清除的缺点
- 地址不连续,空间碎片化,浪费空间
- 不会立即回收垃圾对象
标记整理
标记整理可以看作是标记清除的增强
标记阶段的操作和标记清除一致
清除阶段会先执行整理,移动对象位置,在地址上连续再清除
-
标记整理优点
- 减少碎片化空间
-
标记整理缺点
- 不会立即回收垃圾对象
V8
- V8是一款主流的JavaScript执行引擎
- V8采用即使编译
- V8内存有限制,64位系统是1.5G, 32位系统是800MB
- 对于web应用来说这个内存大小时足够使用的
- 内部垃圾回收机制决定
V8垃圾回收策略
- 采用分代回收思想
- 内存分为新生代、老生代
V8内存分配
-
V8内存空间一分为二
-
新生代对象说明
- 小空间用域存储新生代对象(32MB | 16MB) 内存一样有限制
- 新生代指的就是存活时间较短的对象(局部作用域中的)
-
老生代对象说明
- 老生代对象存放在右侧老生代区域
- 内存限制(1.4G | 700MB)
- 老生代对象指存活时间较长的对象(全局变量,闭包)
V8新生代对象回收实现
- 回收过程采用复制算法 + 标记整理
- 新生代内存区分为二个等大小的空间
- 使用中的空间为From, 空闲的空间为To
- 活动对象存储于From空间
- 标记整理后将活动对象拷贝至To
- From与To交换空间完成释放
回收细节说明
- 拷贝过程中可能出现晋升
- 晋升就是将新生代对象移动至老生代
- 一轮GC还存活的新生代需要晋升
- To空间使用率超过25%也会晋升
V8老生代对象回收实现
- 回收过程主要采用标记清除、标记整理、增量标记算法
- 首先使用标记清除完成垃圾空间的回收
- 如果新生代对象晋升时老生代对象内部内存不足,则会采用标记整理进行空间优化
- 采用增量标记对回收效率进行优化
- 增量标记工作原理: 对象存在直接可达和间接可达,将遍历对象标记,拆分成多个小步骤,先标记直接可达对象。间接可达的标记与程序执行交替执行,最终完成清除。
细节对比
- 新生代区域垃圾回收使用空间换时间
- 老生代区域垃圾回收不适合复制算法
性能优化
慎用全局变量
- 全局变量定义在全局执行上下文,是所有作用域链的顶端
- 全局执行上下文一直存在于上下文执行栈,直到程序退出(会降低程序运行过程中内存的使用)
- 如果某个局部作用域中出现了同名变量则会遮蔽或污染全局
使用jsPerf对代码性能进行检测
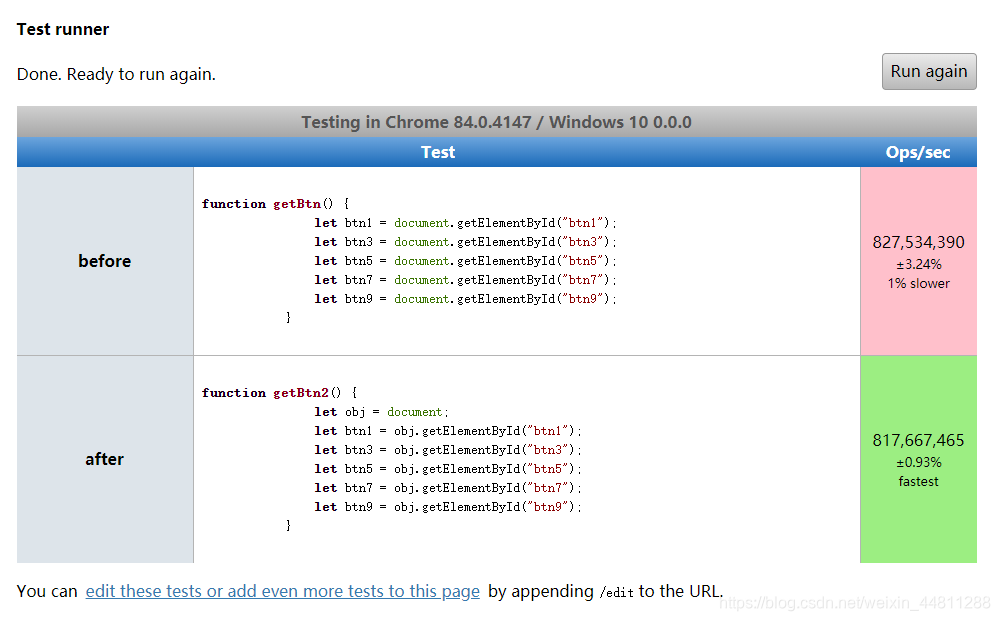
缓存全局变量
- 缓存全局变量会比直接使用全局变量稍微有点性能优势

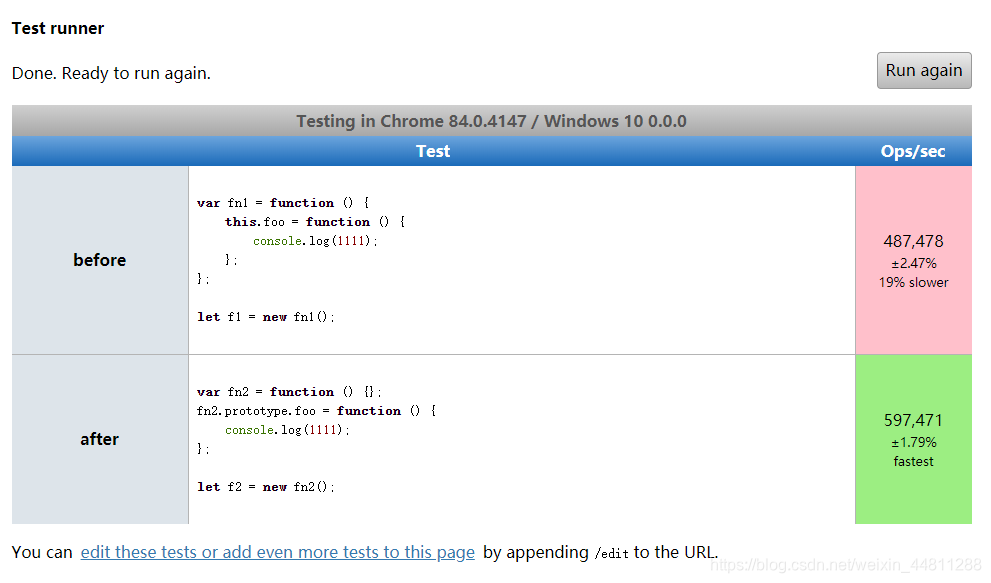
通过原型新增方法

避开闭包陷阱
- 闭包使用不当很容易出现内存泄漏
- 不要为了闭包而闭包
- 如果存在闭包的函数不再使用时,可以设置值为null清除
避免属性访问方法使用

选择最优的循环方法

文档碎片化优化节点添加

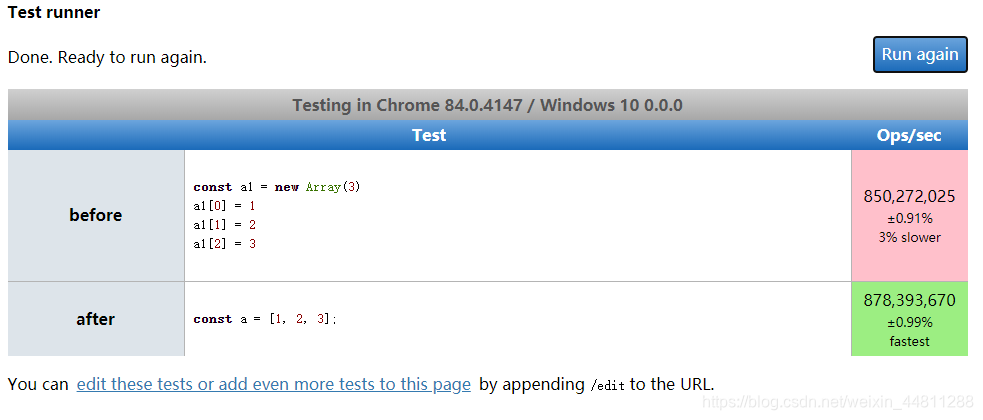
字面量替换 new Object