项目内的脚手架plop
一般在项目中我们都会使用cli脚手架, 三大框架又各自拥有自己的脚手架,对我们构建一个项目省了很多力气,然而在开发中能少一步操作就少一步这是一名程序员所共有的特质...
相信大家在开发期间一定都经历过频繁的创建文件夹,创建文件,而大部分的文件的配置上又存在很多相同的代码(这些代码不能删除)
那么我给大家安利一个工具,希望可以帮助到大家快速的构建重复的文件代码
1. 首先我们要安装依赖
npm install plop2. 根目录下创建一个plopfile文件

- 文件配置如下
module.exports = (plop) => { plop.setGenerator("pages", { description: "create pages", prompts: [ { type: "input", name: "name", message: "pages/file name?", }, ], actions: [ { type: "add", path: "src/pages/{{name}}/{{name}}.vue", templateFile: "plop-template/pages-vue.hbs", }, ], }); };3. 然后我们还需要创建一个hbs的模板文件,文件名字自已定义
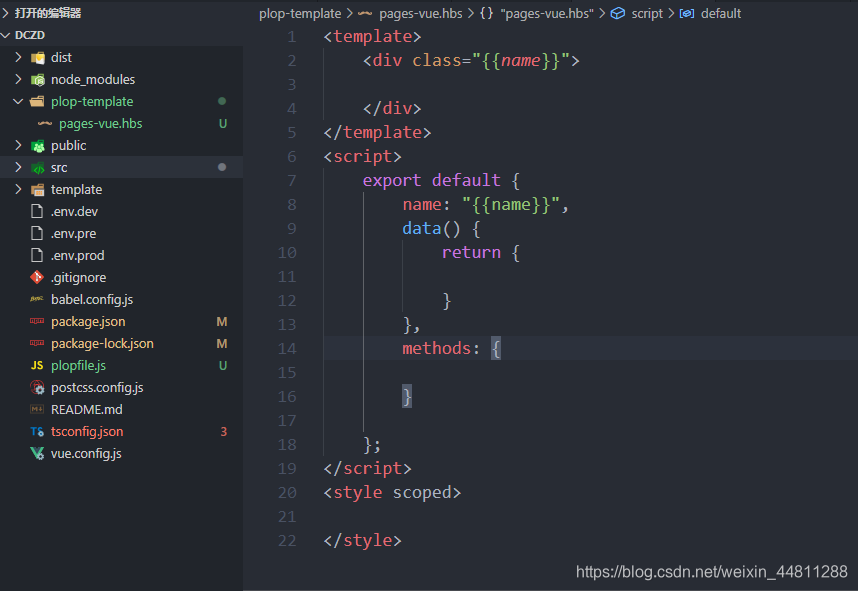
举个例子,创建一个vue文件的模板

<template>
<div class="{{name}}">
</div>
</template>
<script>
export default {
name: "{{name}}",
data() {
return {
}
},
methods: {
}
};
</script>
<style scoped>
</style>- 代码是可以自定义的,如果你要创建其他的模板或者需要配置其他内部代码,那么你也可以自定义修改
4. 但是还没有结束哦,我们还没有设置执行的指令,设置指令很简单,只需要在package.json文件中的scripts内加入如下参数
"plop": "plop"5. 现在我们在控制台执行代码
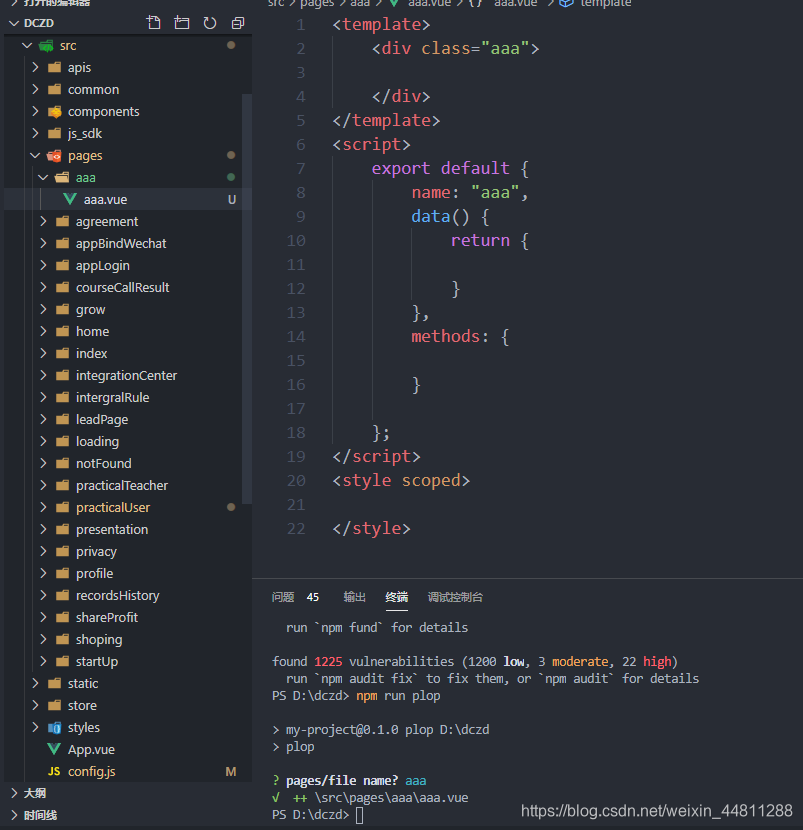
npm run plop
-
以上我们就完成了自动化构建文件夹和文件的操作,但是有个小问题,公司要求文件名用小写,文件名的首字母要大写,那么我们需要修改plopfile.js中的文件来解决这个需求
-
实际上,我们只需要修改actions内的文件配置即可,为了看着方便,直接贴上我plopfile.js的代码(顺带备注)
// plop 入口文件,需要导出一个函数
// 此函数接收一个plop对象,用域创建生成器任务
module.exports = (plop) => {
plop.setGenerator("pages", {
description: "create pages",
prompts: [
{
type: "input",
name: "dir",
message: "dir name?",
},
{
type: "input",
name: "name",
message: "pages/file name?",
},
],
actions(data) {
// 通过函数的方式定义
const actions = [];
// 给components文件夹下面创建文件
actions.push({
type: "add", // 执行类型(添加全新的文件)
//目标路径(插值表达式添加的是用户输入的参数)
path: `src/pages/{{dir}}/{{name}}.vue`,
templateFile: "plop-template/pages-vue.hbs", // 要生成的模板文件
});
return actions;
},
});
};- 可以看到prompts这个数组中又定义了一个对象,实际上就是多了一个问题而已
再次执行
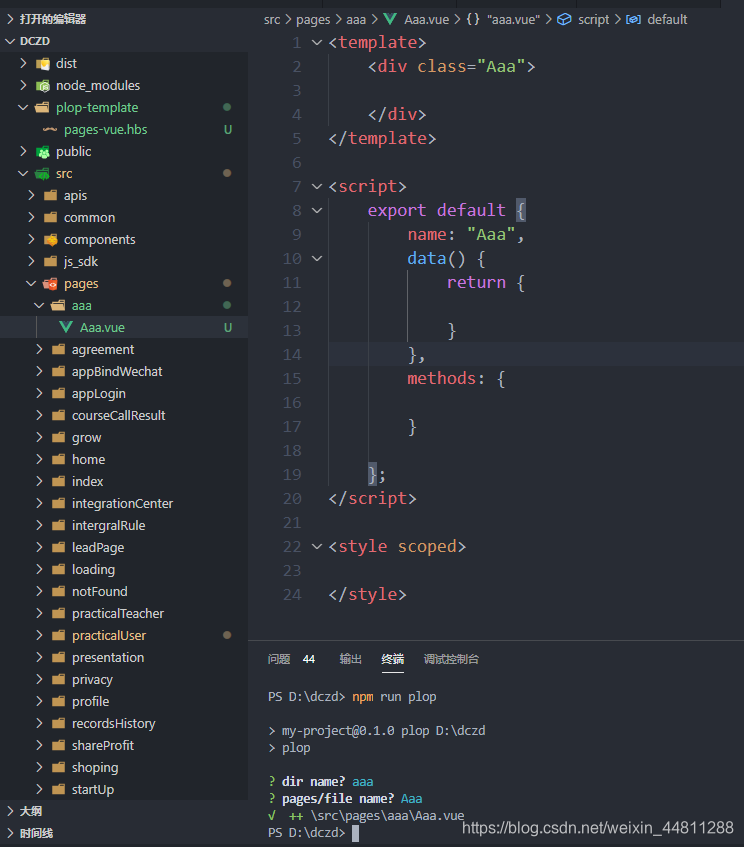
接下来我们删掉之间的aaa文件夹,然后在控制台再执行一次刚才执行过的代码
npm run plop
- 控制台提出了我们定义的两个问题,然后创建的文件参数也对应了我们插值表达式中的dir和name
- 以上代码例子是我用大春之道做的例子- -大家可以放心使用
最后总结
- 使用步骤:
- 将plop模块作为项目开发依赖安装
- 在项目根目录下创建一个plopfile.js文件
- 在plopfile.js文件中定义脚手架任务
- 编写用域生成特定类型文件的模板
- 通过Plop提供的CLI运行脚手架任务
Tips
- 项目初期使用plop效果最佳
- plop支持多种自定义参数配置,你可以根据自己的喜好去配置.
- 希望这边文章可以帮助大家在以后的开发中节省去创建文件创建文件夹的时间

最后的总结和tips点睛之笔,这就是闭环吗?!